警告
本文最后更新于 2023-03-24,文中内容可能已过时。
学习在几分钟内创建一个 Hugo FixIt 站点。
以下步骤可帮助您初始化新网站。如果您根本不了解 Hugo,我们强烈建议您通过阅读此 快速入门文档 进一步了解它。或者如果你已经了解 Hugo,你也可以从一个模板直接开始:
准备
由于 Hugo 提供的便利性,Hugo 本身是这个主题唯一的依赖。
只需为您的机器(macOS、Linux、Windows、BSD,以及任何可以运行 Go 编译器工具链的机器)安装最新版本的 Hugo 扩展版 (>=0.109.0) 即可。
创建网站
Hugo 提供了一个 new 命令来创建一个新的网站:
1
2
| hugo new site my_website
cd my_website
|
安装主题
FixIt 主题的仓库
https://github.com/hugo-fixit/FixIt在当前目录中初始化一个空的 Git 存储库。
将 FixIt 主题克隆到 themes 目录中,将其作为 Git 子模块 添加到您的项目中。
1
2
| git init
git submodule add https://github.com/hugo-fixit/FixIt.git themes/FixIt
|
之后,你可以在站点目录通过这条命令来将主题更新至最新版本:
1
| git submodule update --remote --merge
|
基础配置
以下是 FixIt 主题的基本配置:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| title = "我的 Hugo FixIt 网站"
baseURL = "http://example.org/"
# 设置默认的语言 ["en", "zh-cn", "fr", "pl", ...]
defaultContentLanguage = "zh-cn"
# 网站语言, 仅在这里 CN 大写 ["en", "zh-CN", "fr", "pl", ...]
languageCode = "zh-CN"
# 是否包括中日韩文字
hasCJKLanguage = true
# 更改使用 Hugo 构建网站时使用的默认主题
theme = "FixIt"
[params]
# FixIt 主题版本
version = "0.2.X"
[menu]
[[menu.main]]
identifier = "posts"
name = "文章"
url = "/posts/"
weight = 1
[[menu.main]]
identifier = "categories"
name = "分类"
url = "/categories/"
title = ""
weight = 2
[[menu.main]]
identifier = "tags"
name = "标签"
url = "/tags/"
weight = 3
# Hugo 解析文档的配置
[markup]
# 语法高亮设置 (https://gohugo.io/content-management/syntax-highlighting)
[markup.highlight]
# false 是必要的设置 (https://github.com/hugo-fixit/FixIt/issues/43)
noClasses = false
|
添加内容
以下是创建第一篇文章的方法:
1
| hugo new posts/first_post.md
|
Hugo 在 content/posts 目录中创建了文章文件。
使用您的编辑器打开它,通过添加一些示例内容并替换文件开头的标题,你可以随意编辑文章。
1
2
3
4
5
6
7
| ---
title: 我的第一篇文章
date: 2023-02-20T20:14:22+08:00
draft: true
---
博客(英语:Blog)是一种在线日记型式的个人网站,借由张帖子章、图片或视频来记录生活、抒发情感或分享信息。博客上的文章通常根据张贴时间,以倒序方式由新到旧排列。
|
注意
默认情况下,所有文章和页面均作为草稿创建。如果想要渲染这些页面,请从元数据中删除属性 draft: true, 设置属性 draft: false 或者在以下步骤中为 hugo 命令添加 -D/--buildDrafts 参数。
启动网站
保存文件后,使用以下命令在本地启动网站:
技巧
当你运行 hugo server 时,当文件内容更改时,页面会随着更改自动刷新。
注意
由于本主题使用了 Hugo 中的 .Scratch 来实现一些特性,
非常建议你为 hugo server 命令添加 --disableFastRender 参数来实时预览你正在编辑的文章页面。
1
| hugo server --disableFastRender
|
去查看 http://localhost:1313。
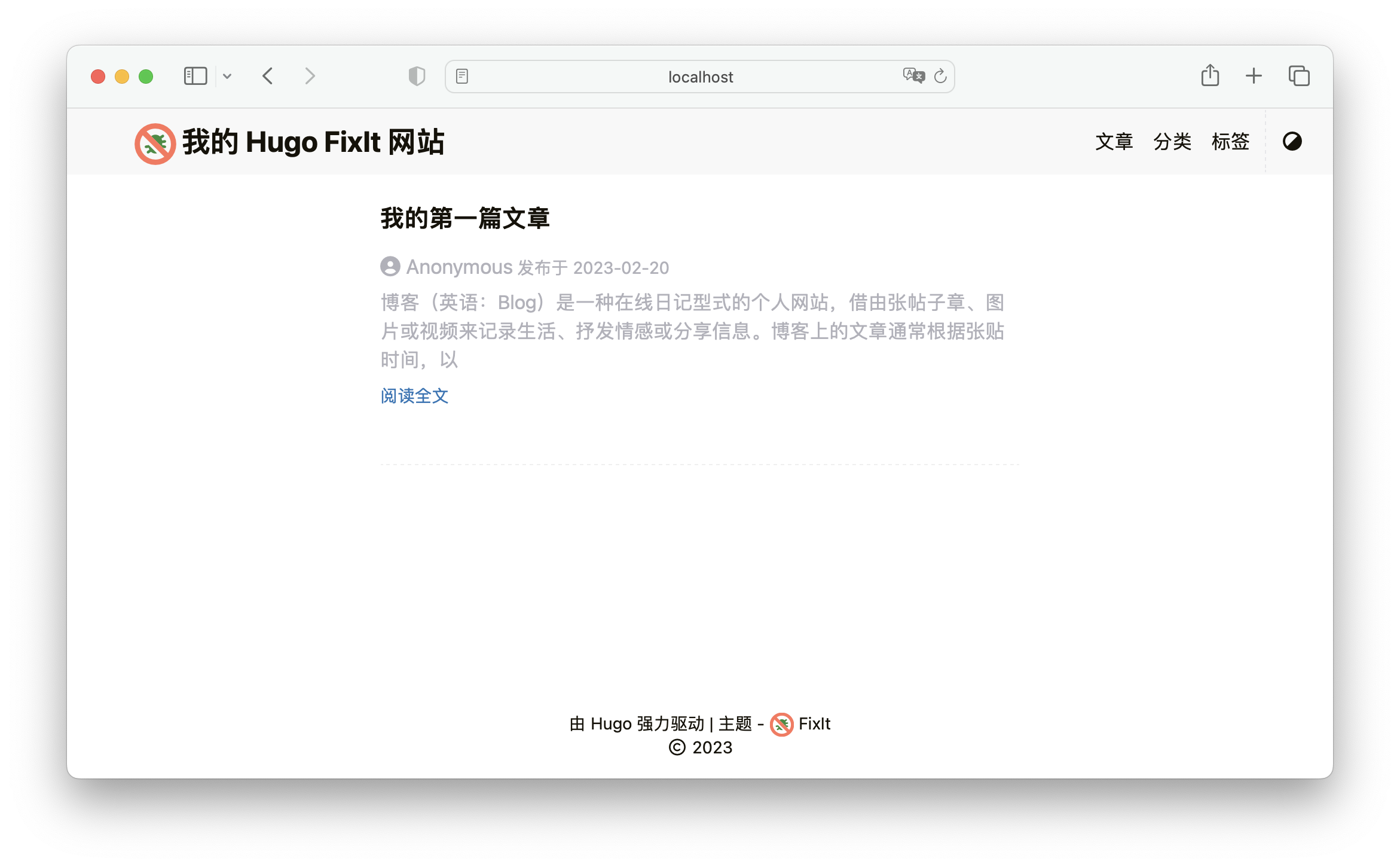
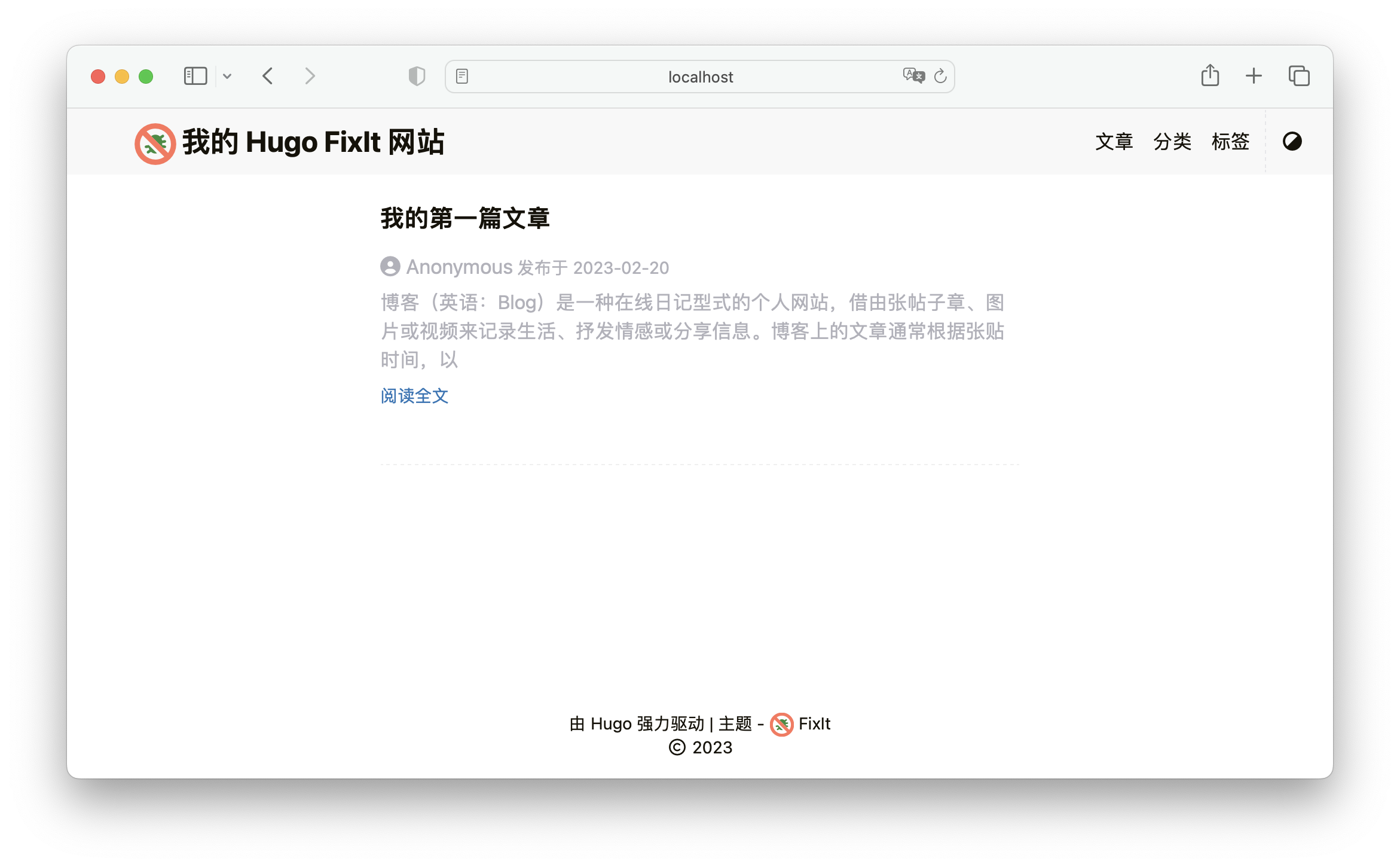
 完整配置下的预览
完整配置下的预览
构建网站
当你准备好部署你的网站时,运行以下命令:
会生成一个 public 目录,其中包含你网站的所有静态内容和资源。现在可以将其部署在任何 Web 服务器上。
我们的大多数用户使用 CI/CD 工作流程部署他们的网站,通过推送到他们的 GitHub 或 GitLab 存储库会触发构建和部署。流行的提供商包括 Vercel、Netlify、AWS Amplify、CloudCannon、Cloudflare Pages、 GitHub pages 和 GitLab pages。
在 托管和部署 部分了解更多信息。
寻求帮助
所有的反馈都是欢迎的!详见 议题、讨论 或者加入 QQ 群:814031017。

 支付宝
支付宝 微信
微信